Het vensterobject in JavaScript is hoe JavaScript interageert en communiceert met de browser. JavaScript gebruikt het browserobjectmodel dat wordt gebruikt om te communiceren met de verschillende componenten van de browser, d.w.z. navigatie, de breedte, de hoogte van het browservenster. Het window-object wordt geleverd met verschillende ingebouwde eigenschappen en methoden die handig zijn voor JavaScript-ontwikkelaars, omdat deze kunnen worden gebruikt om het browservenster te manipuleren. Een van deze methoden is de bevestigen() methode die we vandaag in dit artikel zullen uitleggen.
Het raam bevestigen() methode wordt gebruikt om een gebruiker een bericht te sturen en hun reactie te krijgen. De bevestigen() methode opent een pop-up bovenaan het browservenster, toont een tekstbericht en twee knoppen, de OK en de Annuleren-knop die worden gebruikt om het antwoord van de gebruiker te krijgen. De bevestigen() methode blokkeert de gebruiker de toegang tot de website totdat hij een reactie heeft gegeven. Deze functie kan in sommige gevallen van pas komen, maar ontwikkelaars wordt aangeraden niet te veel gebruik te maken van de bevestigen() methode en gebruik in plaats daarvan de alternatieven zoals de waarschuwing() methode.
bevestig() methode Syntaxis
De bevestigen() methode wordt aangeroepen met de referentie van het vensterobject en neemt een letterlijke tekenreeks als argument. Deze string is het bericht dat in de pop-up wordt weergegeven:
venster.bevestigen ( tekst ) ;
Maar aangezien het vensterobject het globale bereik vertegenwoordigt, kunnen de methoden zonder enige verwijzing worden aangeroepen. De hieronder gegeven syntaxis is dus even geldig:
bevestigen ( bericht ) ;
Hoe de Window confirm()-methode te gebruiken?
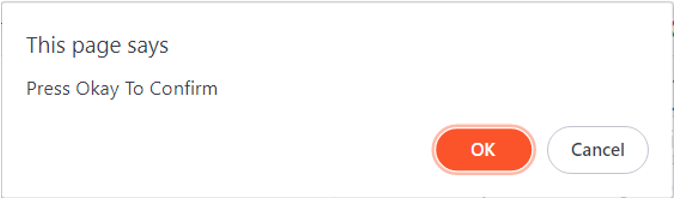
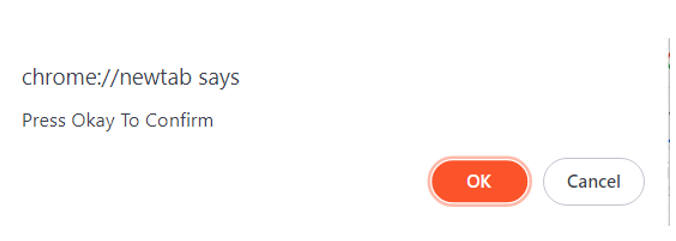
Roep eenvoudig de . aan bevestigen() methode en geef het een tekenreeks door met het bericht dat u op het scherm wilt weergeven. Ik zal de browserconsole gebruiken om de werking van de . te demonstreren bevestigen() methode:
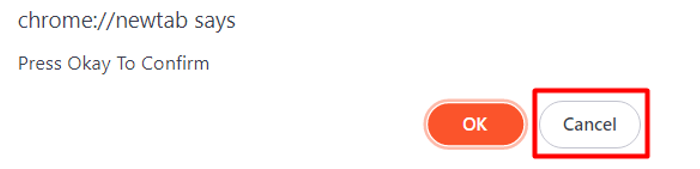
bevestigen ( 'Druk op OK om te bevestigen' ) ;

De bevestigen() methode retourneert in feite een Booleaanse waarde die kan worden opgeslagen in een variabele om de verdere handelwijze te bepalen. In het geval dat de gebruiker op de OK-knop klikt, wordt de bevestigen() methode retourneert true anders retourneert het false.
als ( op == WAAR )
{
console.log ( 'OK ingedrukt' ) ;
}
anders
{
console.log ( 'Annuleren ingedrukt' ) ;
}
De code begrijpen
We gebruiken eerst de bevestigen() methode om de gebruiker een bericht te tonen via een pop-up op het scherm:

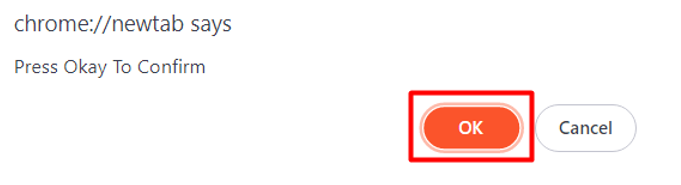
De gebruiker heeft nu slechts twee opties om op de knop OK of op de knop Annuleren te klikken als: bevestigen() methode blokkeert de toegang van de gebruiker tot de webpagina. Als de gebruiker op OK drukt, wordt de bevestigen() methode zal true retourneren. Als u op de knop Annuleren drukt, retourneert de methode false. We slaan deze retourwaarden op in onze op variabel.
We gebruiken deze variabele vervolgens in onze voorwaardelijke instructies om af te drukken of de gebruiker op de knop OK of Annuleren heeft gedrukt:




Conclusie
Deze beginnershandleiding heeft een uitgebreide en gemakkelijke uitleg over hoe de bevestigen() methode wordt gebruikt om pop-ups in JavaScript weer te geven. bevestigen() is een van de vele ingebouwde JavaScript-methoden die behoren tot het globale vensterobject dat kan worden gebruikt om met het browservenster te communiceren.
De bevestigen() methode heeft veel toepassingen in de echte wereld, zoals het meest voorkomende gebruik is bevestigingsdialoogvensters die verschijnen wanneer een gebruiker een webpagina probeert te verlaten of te vernieuwen zonder hun voortgang op te slaan, bijvoorbeeld door een onvoltooide e-mail achter te laten in Gmail.