Deze tutorial bespreekt de genoemde fout en de oplossing.
Hoe komt 'TypeError: innerHTML is geen functie in JavaScript' voor?
Wanneer we de eigenschap innerHTML als een functie proberen aan te roepen, krijgen we de genoemde foutmelding. Laten we een voorbeeld bekijken van hoe deze fout wordt aangetroffen.
Voorbeeld
In het gegeven voorbeeld tonen we de huidige tijd op de webpagina met behulp van JavaScript. Maak hiervoor eerst een element
in een HTML-bestand door id ' tijd ”:
< p id = 'tijd' > p >
Maak in de
document. getElementById ( 'tijd' ) . binnenHTML ( datum. naarLocaleTimeString ( ) ) ;
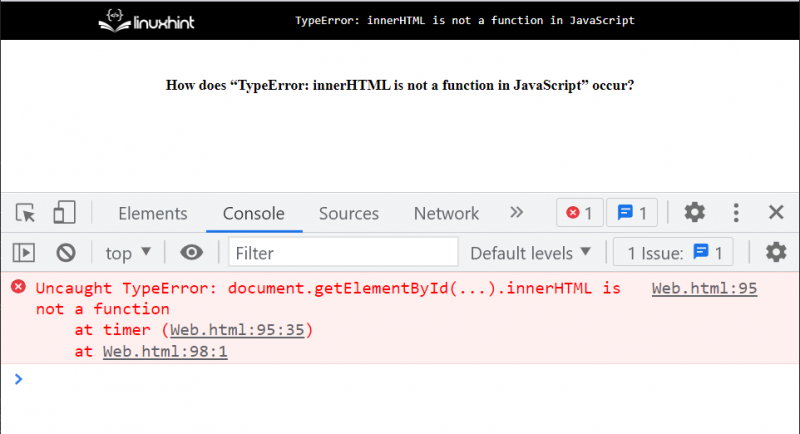
Door de bovenstaande code uit te voeren, wordt de tijd niet op de pagina weergegeven en wordt een fout gegenereerd die wordt weergegeven in de ' troosten ' raam:

Laten we nu in de gegeven sectie kijken hoe we deze fout kunnen oplossen!
Hoe repareer ik de fout 'innerHTML is geen functie in JavaScript'?
Om het hierboven besproken probleem op te lossen, stelt u het innerHTML-attribuut van het relevante DOM-element in, zoals ' element.innerHTML = tekst ”.
Voorbeeld
Wijs de waarde toe aan de eigenschap/attribuut innerHTML door het DOM-element op te halen met behulp van de getElementById() ” methode door de toegewezen id van het element door te geven:
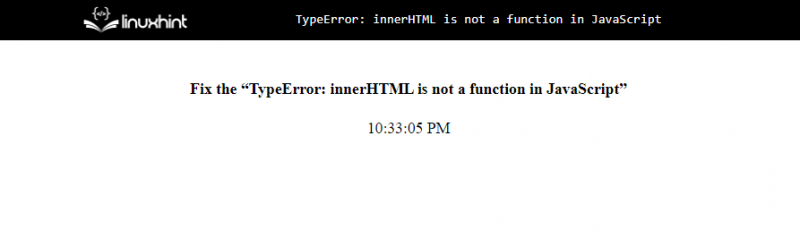
document. getElementById ( 'tijd' ) . binnenHTML = datum. naarLocaleTimeString ( ) ;Uitgang

Dat is alles over de innerHTML is geen functie in JavaScript-fout en de oplossing.
Conclusie
De opgegeven fout treedt op wanneer u probeert de eigenschap innerHTML als een functie aan te roepen. Om dit probleem op te lossen, stelt u het kenmerk innerHTML van het relevante DOM-element in, zoals ' element.innerHTML = tekst ”. In deze zelfstudie hebben we de TypeError besproken: innerHTML is geen functie in JavaScript, hoe deze optreedt en hoe deze te verhelpen.