Dit bericht demonstreert de procedure voor het configureren van de sjabloonpaden in Tailwind CSS.
Hoe sjabloonpaden configureren in Tailwind CSS?
De ' staartwind.config.js Het configuratiebestand wordt gebruikt om de sjabloonpaden te configureren waarin de gebruiker de Tailwind CSS wil insluiten. Het is niet standaard aanwezig, maar het kan in het project worden gemaakt met behulp van de pakketbeheerder 'npm'.
In dit gedeelte worden enkele essentiële stappen uitgevoerd om de sjabloonpaden in het bestand 'tailwind.config.js' te configureren.
Opmerking : Om “Tailwind CSS” te implementeren, installeert u eerst de “ Node.js ” toepassing in uw systeem via de verstrekte link “ https://nodejs.org/en ” om de opdrachten uit te voeren.
Stap 1: Installeer 'TailwindCSS'
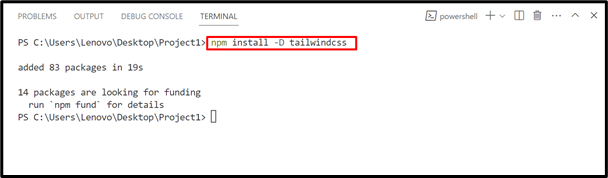
Maak eerst een nieuw project met de naam 'Project1' en open het in de code-editor. Open nu de nieuwe terminal en installeer de 'Tailwind CSS' met behulp van de volgende opdracht:
npm install -D staartwindcss
In het bovenstaande commando, ' npm ' is de knooppuntpakketbeheerder die 'TailwindCSS' als volgt installeert:

Hier laat de uitvoer zien dat de 'Tailwind CSS' en zijn pakketten succesvol zijn gedownload.
Stap 2: Maak het Tailwind-configuratiebestand
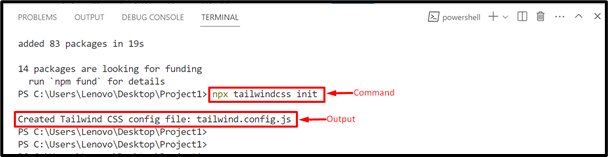
Maak vervolgens het Tailwind CSS-configuratiebestand ' staartwind.config.js ” om zijn functionaliteit uit te breiden, zoals het specificeren van de HTML-sjabloonpaden, door de gebruiker gedefinieerde klassen en vele andere met behulp van deze opdracht:

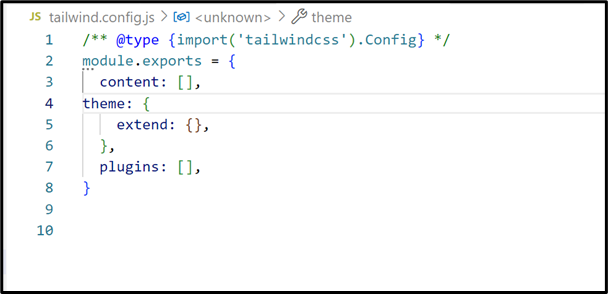
De uitvoer laat zien dat het opgegeven configuratiebestand is gemaakt. Kijk nu eens naar de ' staartwind.config.js ' bestand:

Stap 3: voeg de Tailwind-richtlijnen toe aan het CSS-hoofdbestand
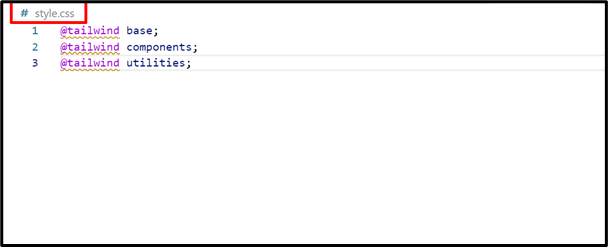
Om nu speciale functionaliteit toe te voegen aan het gemaakte Tailwind-project, voegt u de volgende drie reeds bestaande Tailwind-richtlijnen toe aan het hoofd ' stijl.css ' bestand:
@tailwind-componenten;
@tailwind-hulpprogramma's;
In het bovenstaande codeblok:
- baseren : Het is de eerste laag van 'Tailwind CSS' die standaard de styling van de webpagina wijzigt, zoals achtergrondkleur, tekstkleur of lettertypefamilie.
- componenten : Deze tweede laag is beschikbaar binnen de klasse 'container' die de breedte toevoegt volgens de browsergrootte. In zijn sectie kan de gebruiker zijn eigen gemaakte externe componenten toevoegen.
- nutsvoorzieningen : Het is de derde laag die bijna alle stylingklassen optelt, zoals schaduwen, kleuren, toevoegen, flex en vele andere klassen.
Deze richtlijnen zijn te zien in het volgende venster:

Stap 4: Bouw de CSS
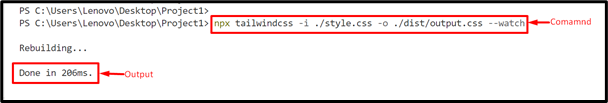
Bouw nu de CSS met behulp van de Tailwind CLI-tool door de volgende opdracht uit te voeren. Het scant alle sjabloonbestanden en bouwt de CSS op in de ' dist/output.css ' bestand:

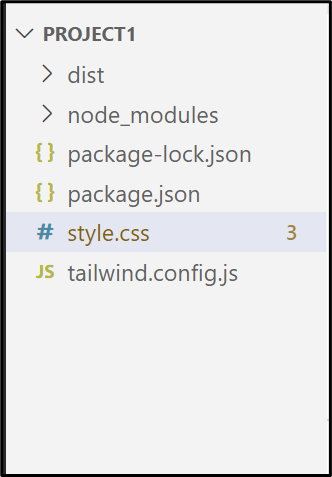
Het kan worden waargenomen dat de bovenstaande opdracht met succes wordt uitgevoerd. Nu ziet de bestandsstructuur van 'project1' er als volgt uit:

Stap 5: maak een HTML-sjabloon en configureer het pad
Maak de HTML-sjabloon waarin de gebruiker de 'Tailwind CSS' wil insluiten en configureer vervolgens het pad in de ' staartwind.config.js ”. Laten we eerst eens kijken naar de volgende HTML-sjabloon ' index.html ”:
< koppeling href = '/dist/output.css' rel = 'stijlblad' >
< / hoofd >
< lichaam >
< h2 klas = 'tekst-center lettertype-vetgedrukte tekst-wit bg-oranje-500' >Welkom bij Linuxhint!< / h2 >< br >
< h3 klas = 'tekst-center lettertype-vetgedrukte tekst-blauw-600 bg-roze-400' >Eerste les: Tailwind CSS Framework.< / h3 >< br >
< P klas = 'tekst-center tekst-groen-500' >Tailwind CSS is een bekend CSS-framework dat helpt bij het instellen van de vooraf gedefinieerde CSS-klassen stijl uw HTML-elementen.< / P >
< / lichaam >
In de bovenstaande coderegels:
- De 'head' sectie gebruikt de ' 'tag om het gemaakte/gecompileerde CSS-bestand te koppelen' /dist/output.css ” met het bestaande HTML-bestand “ index.html ”.
- De sectie 'body' specificeert eerst de ' ” tag die de eerste subkop definieert met behulp van de klasse Tailwind “ Tekst uitlijnen ' om de uitlijning aan te passen op 'midden', ' Lettertype dikte ” om de tekst vet te maken, “ Tekst kleur ' om de opgegeven kleur toe te voegen, en de ' Achtergrond kleur ” om respectievelijk de gegeven achtergrondkleur toe te passen.
- Vervolgens de “ ' en de ' ”-tags gebruiken ook de hierboven besproken Tailwind-klassen om hun inhoud te stylen.
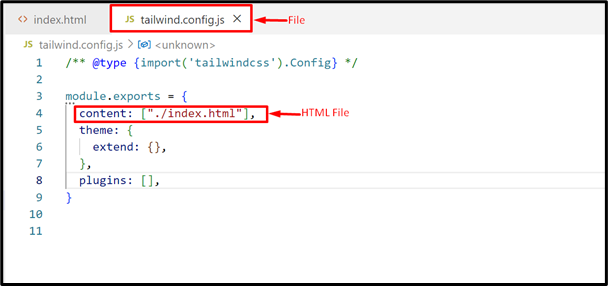
Configureer HTML-sjabloonpad
Open vervolgens de “ staartwind.config.js ' en voeg de links of het pad toe in het gedeelte 'inhoud' van het HTML-sjabloonbestand, d.w.z. 'index.html':

Druk op ' Ctrl+S ” om de nieuwe wijzigingen op te slaan.
Stap 6: Voer de HTML-code uit
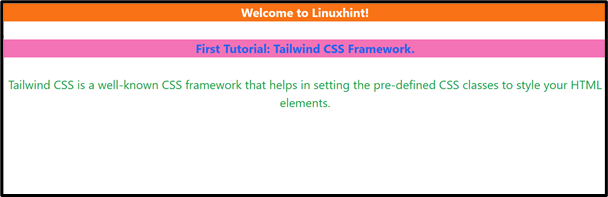
Voer ten slotte de HTML-code 'index.html' uit in de live server en bekijk de uitvoer:
Uitgang

Zoals te zien is, toont de uitvoer de opgemaakte HTML-inhoud met behulp van Tailwind CSS.
Conclusie
Tailwind CSS gebruikt de “ staartwind.config.js ” configuratiebestand om de gemaakte HTML-sjabloonpaden te configureren. Het specificeert de “ inhoud ” sectie die het exacte pad bevat van alle HTML-sjablonen, bronbestanden met Tailwind-klassenamen en de JavaScript-componenten. Het scant het opgegeven HTML-bestand en implementeert vervolgens Tailwind CSS in de inhoud. Dit bericht illustreerde de volledige procedure voor het configureren van sjabloonpaden in Tailwind CSS.