- Item uit array verwijderen met splice()-methode in JavaScript
- Item uit array verwijderen met de methode filter() in JavaScript
Methode 1: Item uit array verwijderen op waarde met splice()-methode in JavaScript
In JavaScript, een ingebouwde methode array.splice() wordt gebruikt om het item uit de array te verwijderen. De methode retourneert de nieuwe array door de itemwaarde te verwijderen, die door de index wordt doorgegeven. Het doel van het gebruik van deze methode is om de array te overschrijven door items toe te voegen aan of te verwijderen uit de array. Laten we de syntaxis bespreken.
Syntaxis
reeks. splitsen ( in , op een , artikelen )
De parameters worden als volgt beschreven:
- in: geef het indexnummer op om het item te verwijderen.
- op een: staat voor het nummer dat moet worden verwijderd.
- artikelen: verwijzen naar de toevoeging van items in de array.
Code
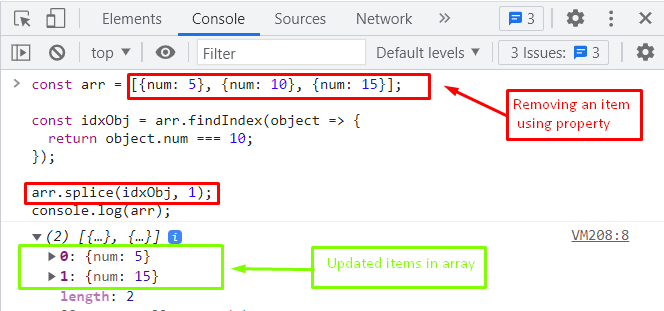
const arr = [ { op een : 5 } , { op een : 10 } , { op een : vijftien } ] ;
const idxObj = arr. vindIndex ( object => {
opbrengst object. op een === 10 ;
} ) ;
arr. splitsen ( idxObj , 1 ) ;
troosten. log ( arr ) ;
De code vertelt de verwijdering van een item waarvan: op een waarde is 10 . In deze code wordt de arr.splice() methode wordt gebruikt om een item te verwijderen door de idxObj index van de arr reeks. Ten slotte wordt de nieuwe array weergegeven met behulp van de console.log() methode.
Uitgang:

De uitvoer retourneert de nieuwe array, waarvan de lengte 2 is. In deze nieuwe array wordt het item waarvan de waarde gelijk is aan 10 verwijderd via de arr.splice() methode in JavaScript.
Methode 2: Item uit array verwijderen met behulp van filter() Methode in JavaScript
De filter() methode wordt gebruikt om een array te filteren op basis van de opgegeven criteria. Bij deze methode kunnen gebruikers de waarde opgeven voor het verwijderen van items in de array. De filter() methode itereert over de bestaande elementen in de array. Bovendien,
Syntaxis
reeks. filter ( functie ( curVal , idx , arr ) , deze waarde )De beschrijving van parameters is zoals hieronder.
- functie: vertegenwoordigt de callback-functie.
- curVal: specificeert de huidige elementwaarde.
- idd: verwijst naar de huidige elementindex.
- arr: vertegenwoordigt de array.
Voorbeeld
Een voorbeeld wordt gebruikt om een item uit de array te verwijderen door de waarde in JavaScript door te geven.
Code
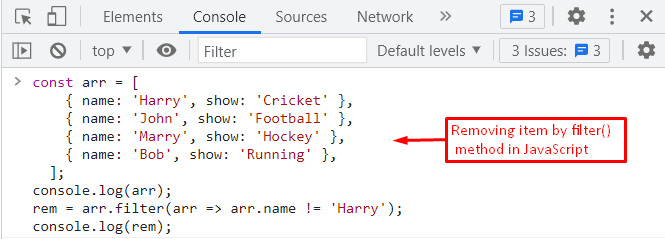
const arr = [{ naam : 'Harrie' , show : 'Krekel' } ,
{ naam : 'John' , show : 'Amerikaans voetbal' } ,
{ naam : 'Trouwen' , show : 'Hockey' } ,
{ naam : 'Bob' , show : 'Rennen' } ,
] ;
troosten. log ( arr ) ;
rem = arr. filter ( arr => arr. naam != 'Harrie' ) ;
troosten. log ( rem ) ;
De code wordt hieronder uitgelegd:
- Ten eerste een array arr wordt gemaakt door verschillende items op te slaan, zoals: namen en show .
- Daarna is de filter() methode wordt gebruikt door de voorwaarde door te geven arr.name!='Harry' .
- eindelijk, de console.log() methode wordt gebruikt om de nieuwe array weer te geven.

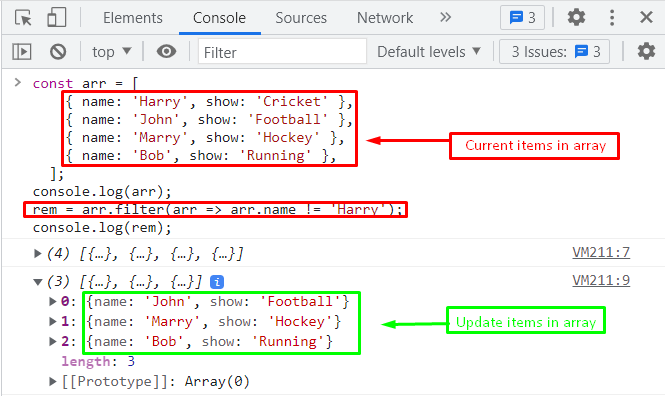
Uitgang:

De uitvoer van de code retourneert de nieuwe array door een specifiek item te verwijderen waarvan de waarde gelijk is aan ' Harry ”.
Conclusie
Twee ingebouwde methoden array.splice() en matrix.filter() methoden worden gebruikt om items uit een array in JavaScript te verwijderen. In de array.splice() methode wordt de indexwaarde van een item doorgegeven voor het verwijderen van een gespecificeerd item in de array. De matrix.filter() methode wordt gebruikt om de bestaande array te filteren door voorwaarden toe te passen. Beide methoden zijn handig voor het omgaan met veel items om tijd en moeite te besparen voor zowel ontwikkelaars als gebruikers. In dit artikel hebt u geleerd hoe u items uit een array kunt verwijderen door waarden door te geven in JavaScript .