Maak kennis met de Lightning Studio-extensie
Lightning Studio bouwt de Salesforce LWC-ontwikkeling eenvoudig en snel. Binnen deze editor kunnen we direct de Apex/berichtenkanalen en LWC-scripts maken. Ook kunnen we de LWC (custom) componenten direct in één keer inzetten. Laten we kijken hoe we dit aan onze website kunnen toevoegen en openen.
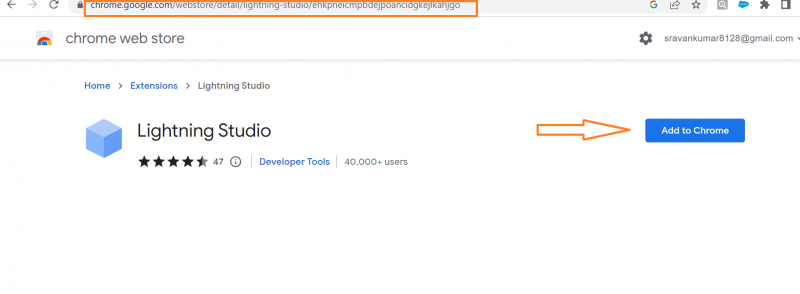
Ga naar de website en zoek naar 'Lightning Studio - Chrome toevoegen' (als u Chrome gebruikt). Klik op de knop 'Toevoegen aan Chrome'.

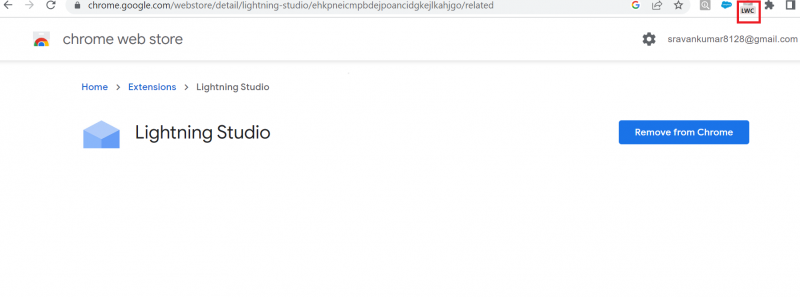
We kunnen zien dat het is toegevoegd aan Chrome. Nu is het uitgeschakeld. Het wordt alleen ingeschakeld als de Salesforce-organisatie is geopend.

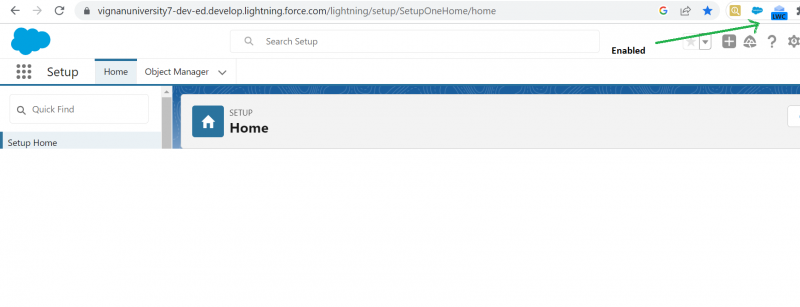
Het wordt ingeschakeld na inloggen bij de Salesforce-organisatie.

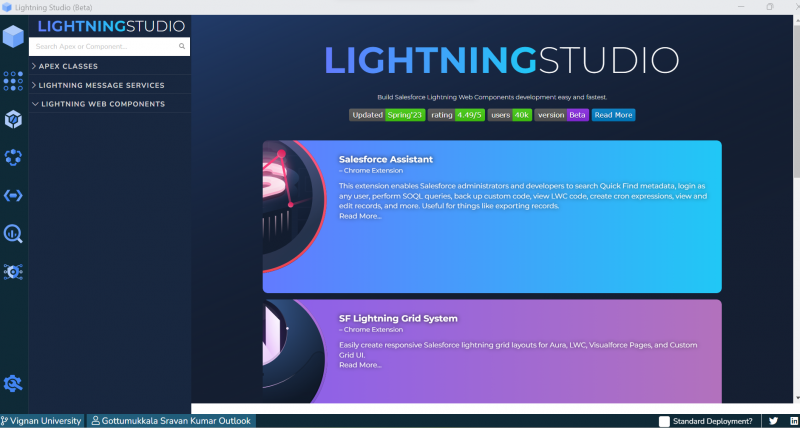
Klik op de extensie.

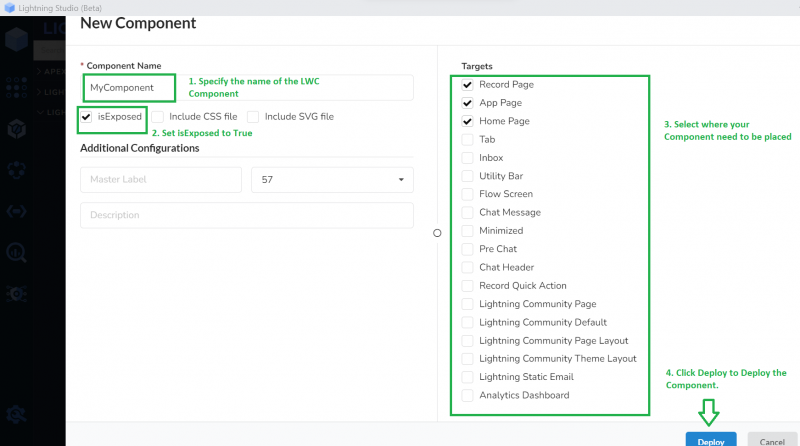
Ga naar links en selecteer het derde pictogram dat wordt gebruikt om een nieuwe LWC-component aan te maken.
- Eerst moeten we de naam van het onderdeel specificeren.
- De 'isExposed' wordt gebruikt om de zichtbaarheid van componenten in Salesforce in te stellen. Het moet op waar zijn ingesteld.
- Het is belangrijk om het doel te specificeren waar het onderdeel moet worden geplaatst. Er kunnen meerdere doelen worden geselecteerd.
- Het implementeren van de component is de laatste stap (klik op 'Deploy').

Voorbeeld 1: toevoegen aan de recordpagina
In dit scenario maken we het LWC-script 'firstComponent' dat de tekst 'Toegevoegd aan recordpagina' weergeeft en voegen we deze component toe aan de pagina 'Accountrecord'. In het bestand 'firstComponent.js-meta.xml' moeten we het doel specificeren als lightning__RecordPage.
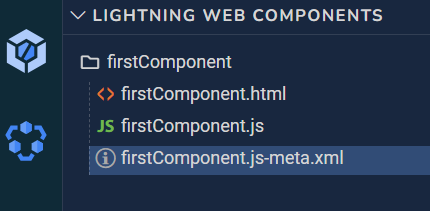
Codestructuur:

eersteComponent.html
< sjabloon >< bliksem-kaart variant = 'Smal' titel = 'Linux' >
< P >> Toegevoegd aan recordpagina P >
bliksem-kaart >
sjabloon >
eersteComponent.js
importeren { BliksemElement } van 'geluk' ;exporteren standaardklasse FirstComponent breidt LightningElement uit {
}
eersteComponent.js-meta.xml
< ?xml versie = '1.0' ? >< LightningComponentBundel xmlns = 'http://soap.sforce.com/2006/04/metadata' >
< apiVersie > 57,0 apiVersie >
< blootgesteld > WAAR blootgesteld >
< doelen >
< doel > bliksem__RecordPage doel >
doelen >
LightningComponentBundel >
Een onderdeel toevoegen:
Ga naar de Salesforce-organisatie en zoek naar de app 'Verkoop' onder de Appstarter.

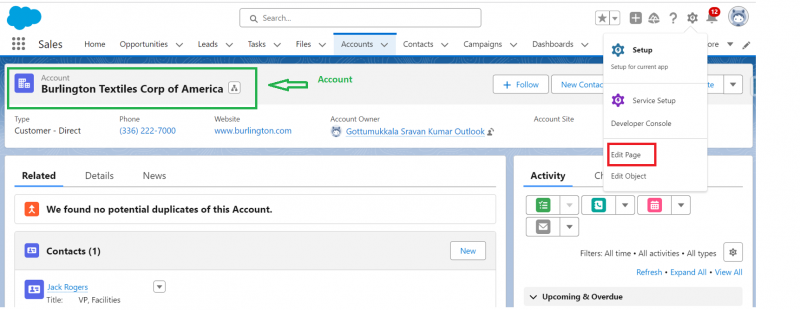
Open een accountrecord door naar het tabblad 'Accounts' te gaan. Ga naar het tandwielpictogram en selecteer 'Pagina bewerken'.

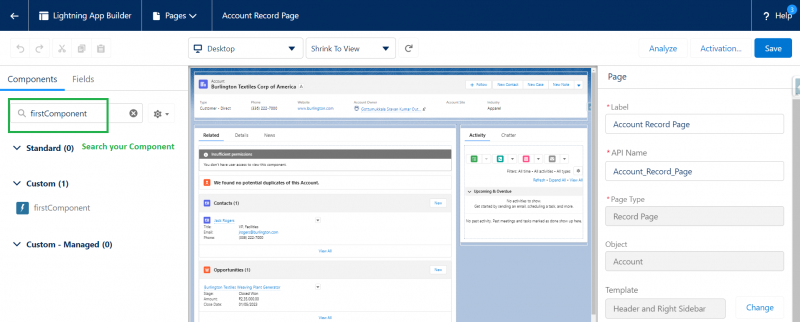
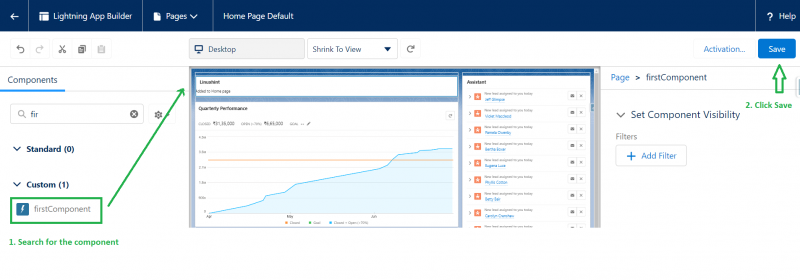
Ga nu naar links en zoek naar uw component.

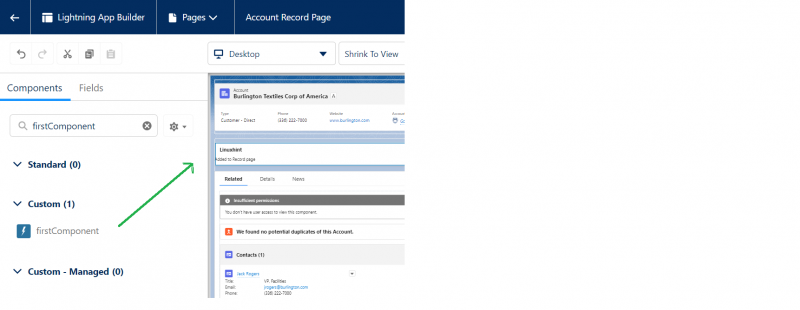
Sleep het onderdeel en plaats het onder het 'Hoogtepuntenpaneel'.

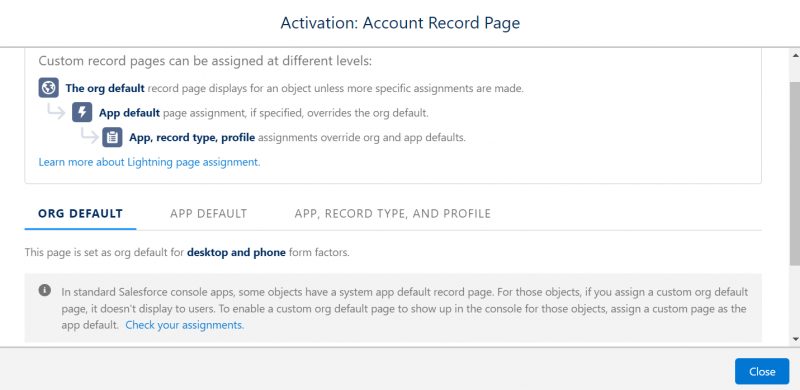
Klik op 'Activeren' en wijs het toe als de standaardinstelling van de organisatie. Sla ten slotte de recordpagina op.


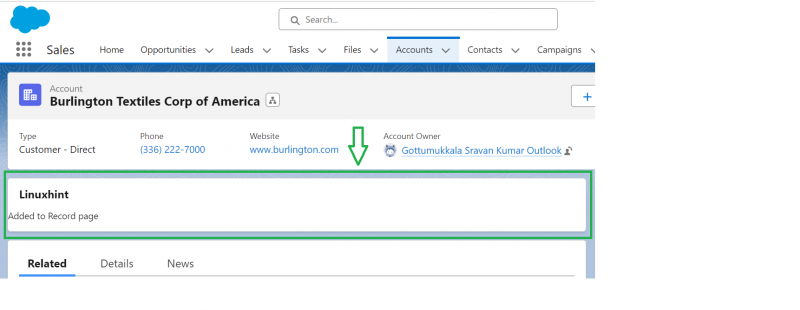
Het is klaar. Ga nu terug naar de app-pagina 'Verkoop' en ga naar het 'Accountrecord' (elk record). U kunt zien dat de gebruikerscomponent is toegevoegd.

Voorbeeld 2: toevoegen aan startpagina
Laten we de 'firstComponent' gebruiken. Wijzig de alineatekst als 'Toegevoegd aan startpagina' in het HTML-bestand. Geef het doel op als 'lightning__HomePage' in het bestand 'firstComponent.js-meta.xml'.
eersteComponent.html
< P > Toegevoegd aan startpagina < / P >
< / bliksem-kaart>
< / sjabloon>
eersteComponent.js-meta.xml
versie = '1.0' ?>< / doelen>
< / Bliksemcomponentenbundel>
Een onderdeel toevoegen:
Ga naar de app 'Verkoop' en klik op het tabblad 'Home'.

Klik op de bewerkingspagina die beschikbaar is onder het tandwielpictogram. Zoek naar de component en plaats deze boven de component 'Prestaties'. Sla de pagina op.

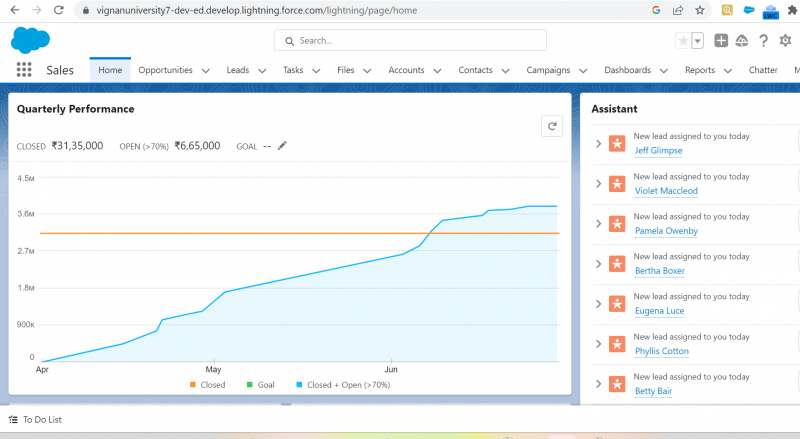
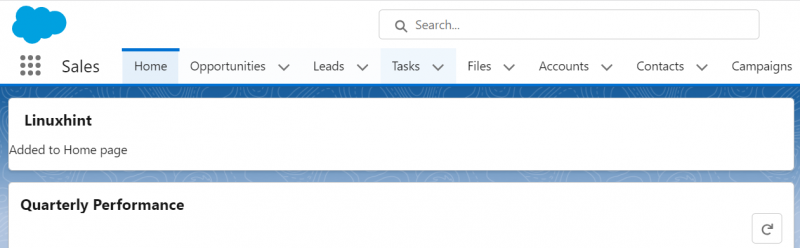
Ververs het tabblad 'Verkoopstartpagina'.

We kunnen zien dat onze component is toegevoegd aan de startpagina.
Voorbeeld 3: toevoegen aan app-pagina
Laten we de 'firstComponent' gebruiken. Wijzig de alineatekst als 'Toegevoegd aan app-pagina' in het HTML-bestand. Geef het doel op als 'lightning__AppPage' in het bestand 'firstComponent.js-meta.xml'.
eersteComponent.html
< sjabloon >< bliksem-kaart variant = 'Smal' titel = 'Linux' >
< P > Toegevoegd aan app-pagina P >
bliksem-kaart >
sjabloon >
eersteComponent.js-meta.xml
versie = '1.0' ?>< / doelen>
< / Bliksemcomponentenbundel>
Een onderdeel toevoegen:
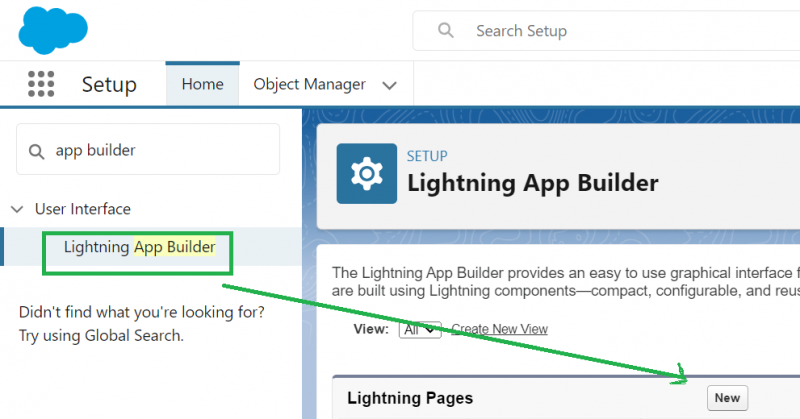
Eerst moeten we een app-pagina maken in Salesforce met behulp van de Lightning App Builder. Zoek naar 'Lightning App Builder' in 'Snel zoeken' en klik op 'Nieuw' om een nieuwe bliksempagina te maken.

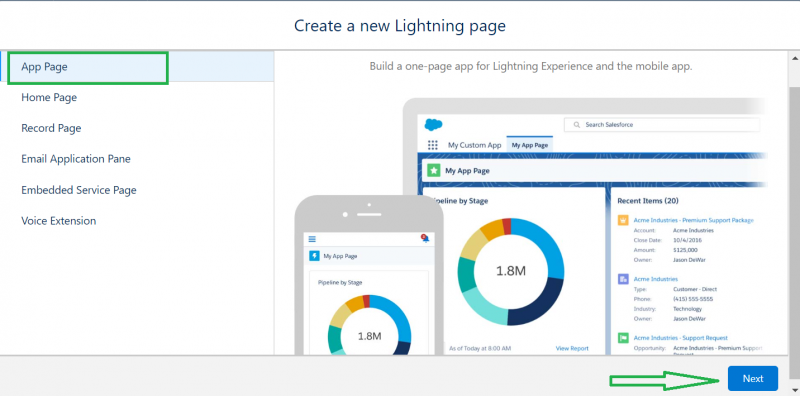
Kies de App-pagina en ga naar 'Volgende'.

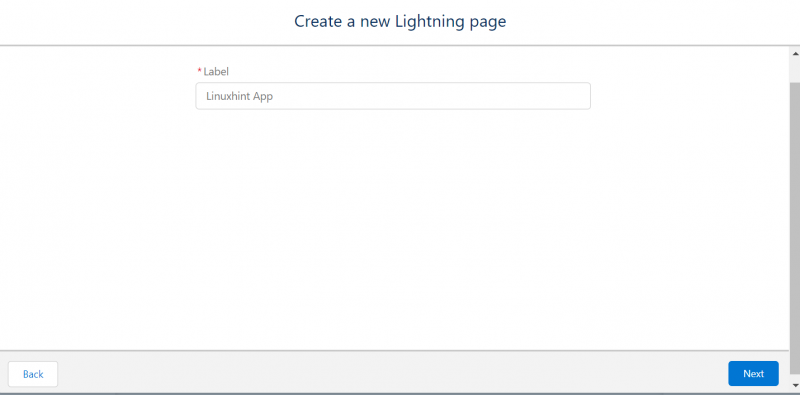
Geef het label als 'Linuxhint App' en ga naar 'Volgende'.

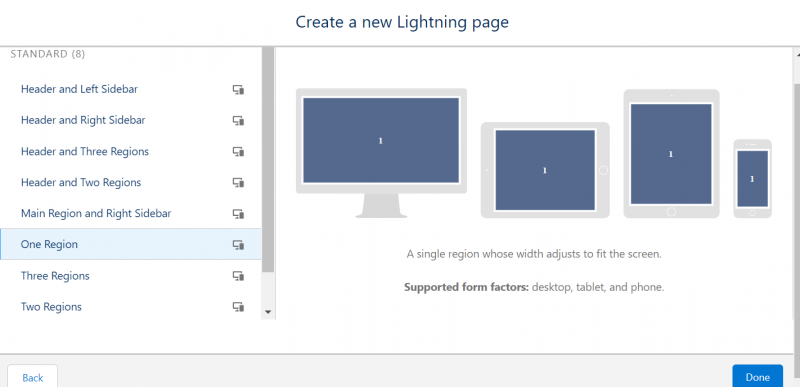
Vanaf nu hebben we slechts één regio nodig om het onderdeel te plaatsen. Kies dus 'Eén regio' en klik op 'Gereed'.

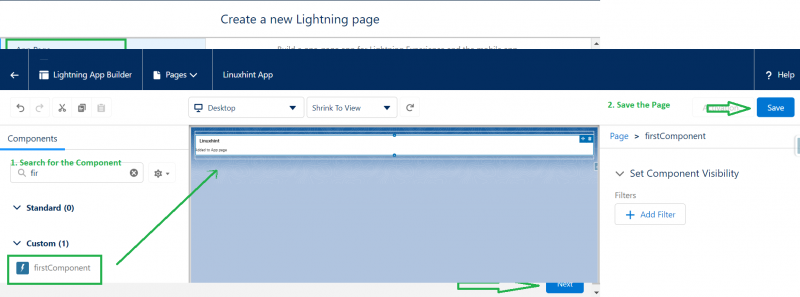
Sleep nu de 'firstComponent' naar de pagina en sla de pagina op.

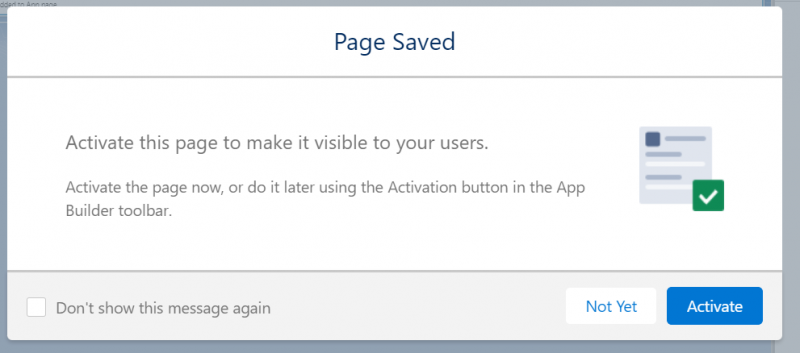
Er verschijnt een pop-up waarin de pagina geactiveerd moet worden. Klik op 'Activeren'.

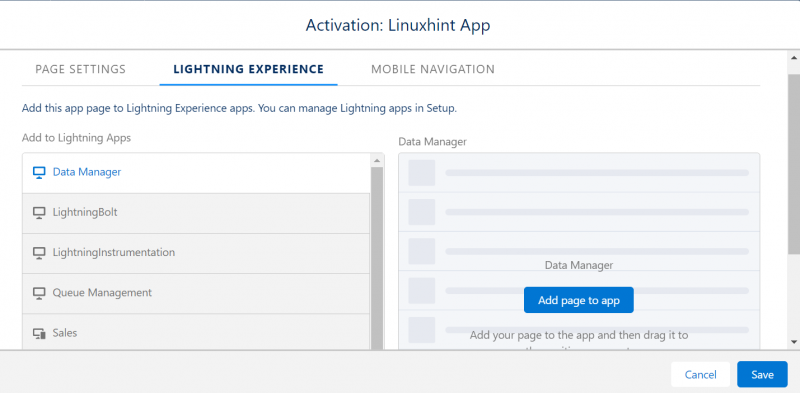
Daarna moet je een pagina aan de app toevoegen. Ga naar het tabblad 'LIGHTNING EXPERIENCE' en doe dit. Sla deze activatie op.

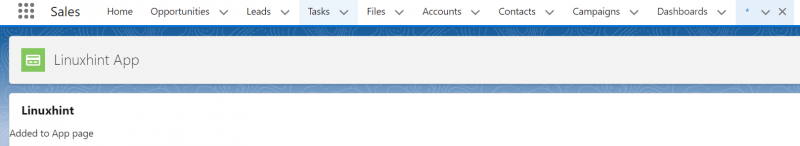
Ga nu naar de App Launcher en zoek naar 'Linuxhint-app'. U kunt zien dat onze component is toegevoegd aan de App-pagina.

Conclusie
Nu kunnen we begrijpen hoe we LWC kunnen toevoegen aan de app-pagina, startpagina en recordpagina. In alle scenario's hebben we dezelfde voorbeelden gebruikt om een beter idee te krijgen. Zorg ervoor dat de 'isExposed' waar is. Anders is de component niet zichtbaar in de Salesforce-organisatie. In deze hele gids hebben we de Lightning Studio-editor (bèta) gebruikt om de code te ontwikkelen. Aan het begin van deze handleiding worden alle stappen uitgelegd voor het downloaden en gebruiken van deze editor.