Vereisten:
Om de stappen uit te voeren die in deze handleiding worden gedemonstreerd, hebt u de volgende componenten nodig:
- Een geschikte Markdown-editor. Bijvoorbeeld, VSCodium , druk op (vork van Atoom ), of een online markup-editor.
- Een basiskennis van Markdown (optioneel).
Markdown
Markdown is een populaire opmaaktaal waarmee verschillende elementen (koppen, afbeeldingen, tabellen, enz.) kunnen worden toegevoegd om de tekstdocumenten duidelijk te maken. Naast de ingebouwde syntaxis ondersteunt Markdown ook verschillende HTML-tags. Het is in de loop van de tijd populair geworden vanwege de interessante reeks functies:
- Lichtgewicht : Vergeleken met andere opmaaktalen is Markdown eenvoudig en licht van gewicht. De standaard Markdown bevat niet veel syntaxen met behoud van de diverse functies.
- Draagbaarheid : Een Markdown-document is in wezen platte tekst. Elk programma kan er dus mee werken. U kunt op elk platform ook tekst in Markdown-indeling maken.
- Populariteit : Markdown wordt gebruikt om websites, documenten, notities, e-mails en andere te maken. Grote bedrijven zoals Reddit, GitHub, etc. ondersteunen ook Markdown.
Horizontale lijnen in Markdown
In Markdown ziet de horizontale lijn er ongeveer zo uit:

Er zijn verschillende gelegenheden waarbij u een horizontale lijn in een document wilt toevoegen. Bijvoorbeeld om het begin/einde van een sectie aan te geven.
Een nieuw document maken
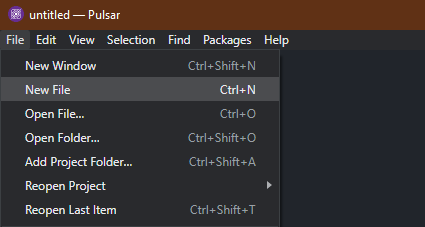
Terwijl we met de Pulsar-editor werken, moeten we een nieuw tekstbestand openen om ons Markdown-document op te slaan. Ga vanuit het hoofdvenster naar Bestand >> Nieuw bestand of gebruik de ' Ctrl+N ' Toetsenbord sneltoets.

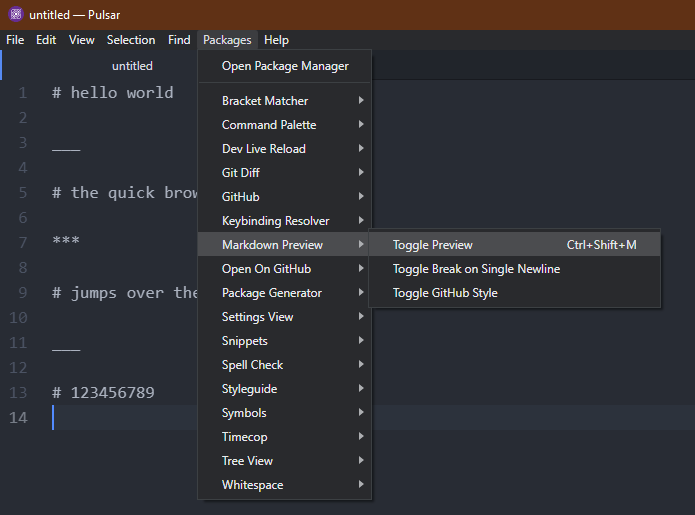
De Pulsar-editor wordt geleverd met een live Markdown-previewfunctie. Ga naar om de live preview in te schakelen Pakketten >> Markdown Preview >> Toggle Preview . Gebruik anders de ' Ctrl+Shift+M ' Toetsenbord sneltoets.

Horizontale lijnen maken
In Markdown zijn er een aantal syntaxis om een horizontale lijn aan te duiden:
- ***
- —
- ___
Ze zullen allemaal resulteren in een vergelijkbare output.
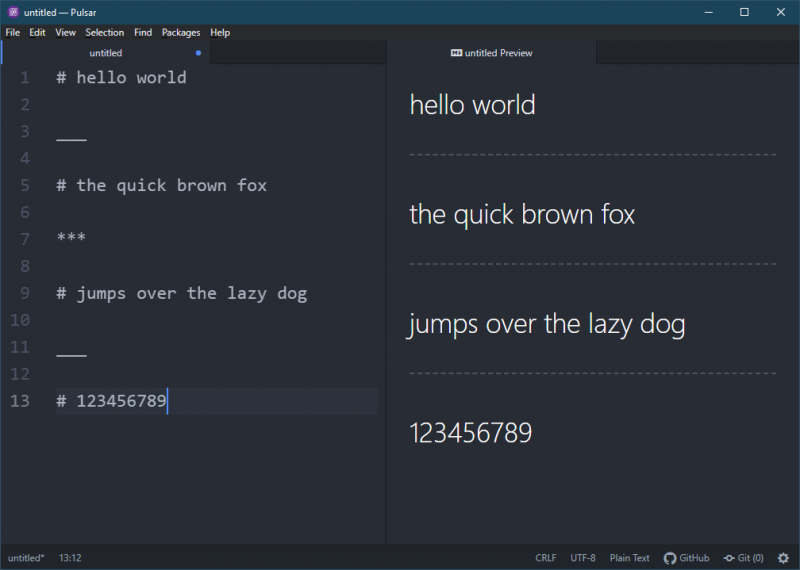
Om te demonstreren, kopieert en plakt u de volgende code in de teksteditor:
# Hallo Wereld___
# de snelle bruine vos
***
# springt over de luie hond heen
___
#123456789

Hier:
- Voor betere beelden gebruiken we de H1-opmaak voor elke tekstregel.
- We maken drie horizontale lijnen met drie verschillende symbolen.
- Er is een nieuwe regel voor en na elk van de horizontale lijnsymbolen.
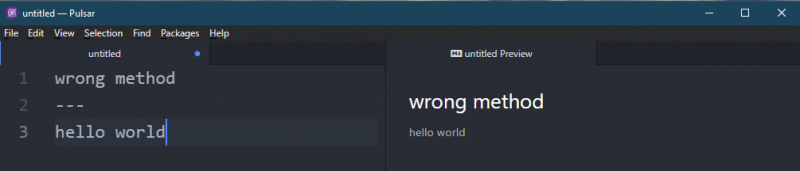
Het wordt aanbevolen om een dergelijke spatiëring te gebruiken, omdat het '-'-symbool zonder spatiëring een kop aangeeft:
verkeerde methode---
Hallo Wereld

Horizontale lijnen maken met behulp van HTML
Als je eerder met HTML hebt gewerkt, ben je waarschijnlijk bekend met de
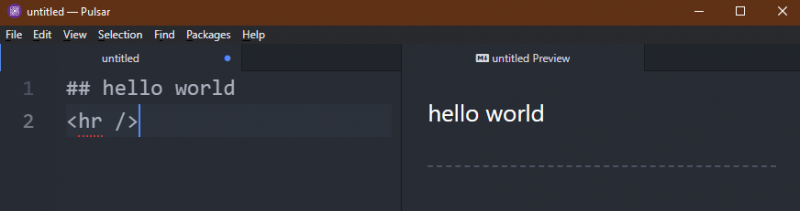
Bekijk de volgende code:
## Hallo Wereld< uur />

Hier:
- We gebruiken de H2-opmaak voor de tekst.
- De
tag genereert een horizontale lijn in de gerenderde uitvoer.
Een interessant voordeel van deze aanpak is dat u zich geen zorgen hoeft te maken dat u per ongeluk een kop maakt.
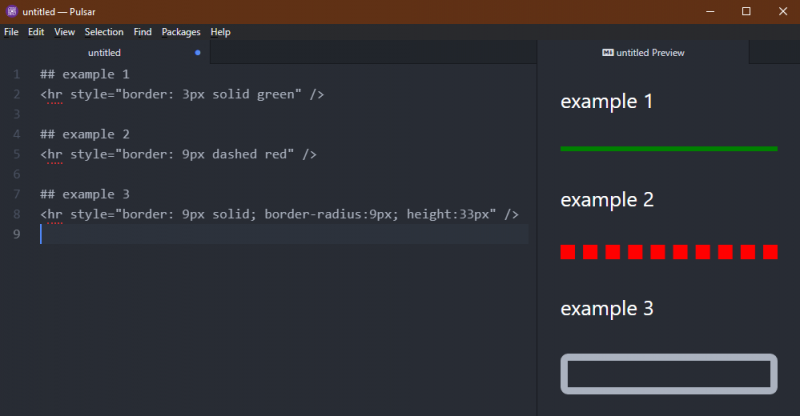
De
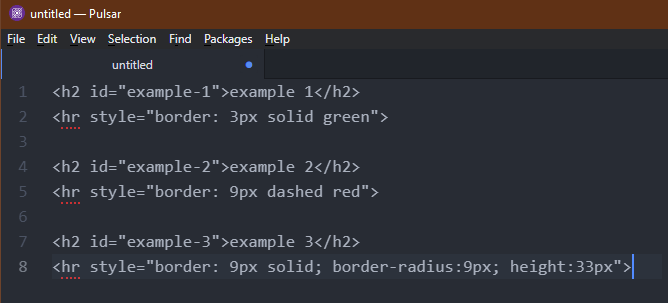
< hr-stijl = 'grens: 3px effen groen' />
## voorbeeld 2
< hr-stijl = 'grens: 9px rood onderbroken' />
## voorbeeld 3
< hr-stijl = 'border: 9px solid; border-radius:9px; height:33px' />

Hier:
- Alle voorbeelden bevatten CSS om de horizontale lijn te stylen.
- In het eerste voorbeeld maken we een eenvoudige gekleurde horizontale lijn.
- In het tweede voorbeeld maken we een horizontale streepjeslijn.
- In het derde voorbeeld maken we een afgeronde horizontale lijn.
Bekijk voor meer informatie de
-tag in HTML .
Markdown exporteren als HTML
Met de juiste tool kan een document in Markdown-indeling worden omgezet in HTML. De Pulsar-editor wordt geleverd met deze ingebouwde functie.
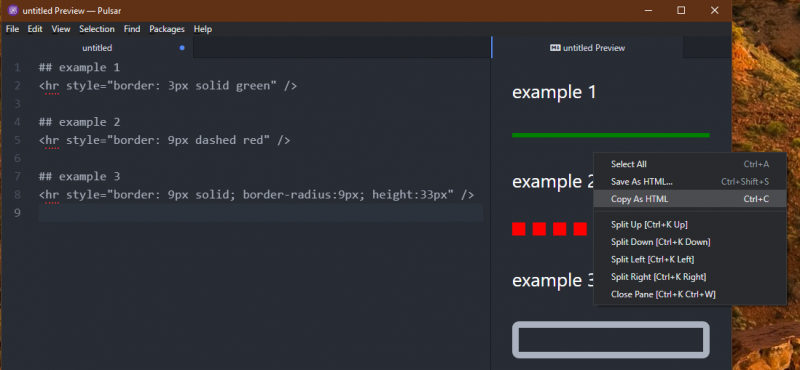
Om de gerenderde uitvoer als HTML te kopiëren, klikt u met de rechtermuisknop op het voorbeeldvenster en selecteert u 'Kopiëren als HTML'.

De resulterende HTML ziet er als volgt uit:

Conclusie
We bespraken het maken van horizontale lijnen in Markdown. We demonstreerden het gebruik van zowel de ingebouwde Markdown-syntaxis als de HTML-syntaxis om horizontale lijnen te maken.
Meer weten over Markdown? Bekijk de Markdown-subcategorie .